前提条件需要安装vivado,这个在网上有很多教程,出门右转.
fpga编写固件
1.固件源码: 各种固件
2.直接下载下来或者clone下来
git clone https://github.com/ufrisk/pcileech-fpga.git
3.左下角开始找到Vivado 2022.2 Tcl Shell

4.打开Vivado shell
cd E:/www/aaaa/pcileech-fpga/PCIeSquirrel 后面这部分就是你所需要使用的固件源码,我这次选择PCIeSquirrel这个固件
5.创建工作流
上面第4步执行完毕后再次执行
source vivado_generate_project.tcl -notrace
执行完毕回到后PCIeSquirrel目录如下

会多一个目录出来,这就是刚才执行后生成的项目
为了构成
set_property is_managed false [get_files pcie_7x_0.xci]锁定ip核
set_property is_managed true [get_files pcie_7x_0.xci]解锁
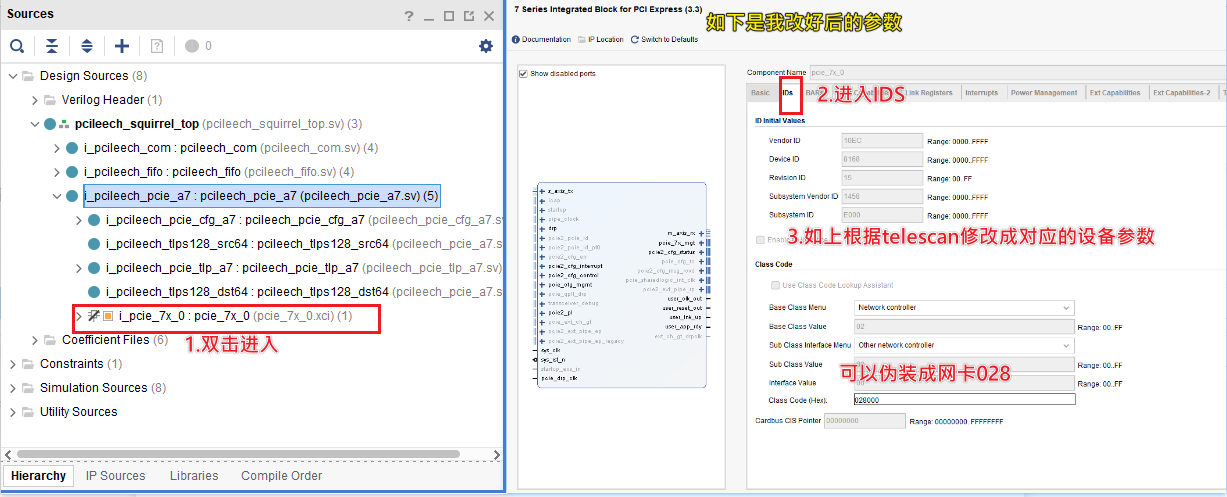
6.双击进入pcileech_squirrel目录,这一步需要打开telescan
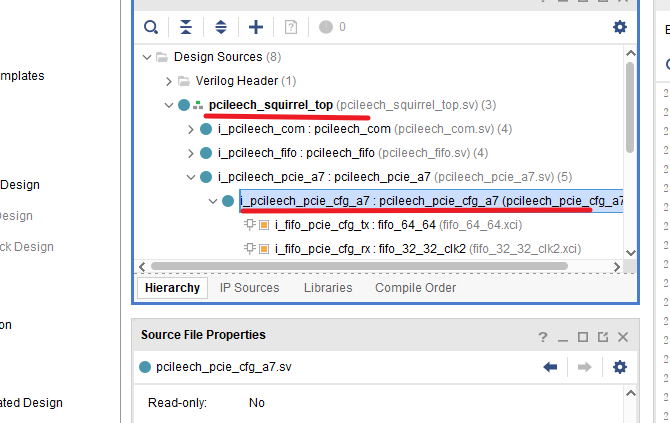
进入目录后双击pcileech_squirrel.xpr
进入下面文件

- rw[20] <= 0;
rw[21] <= 0;
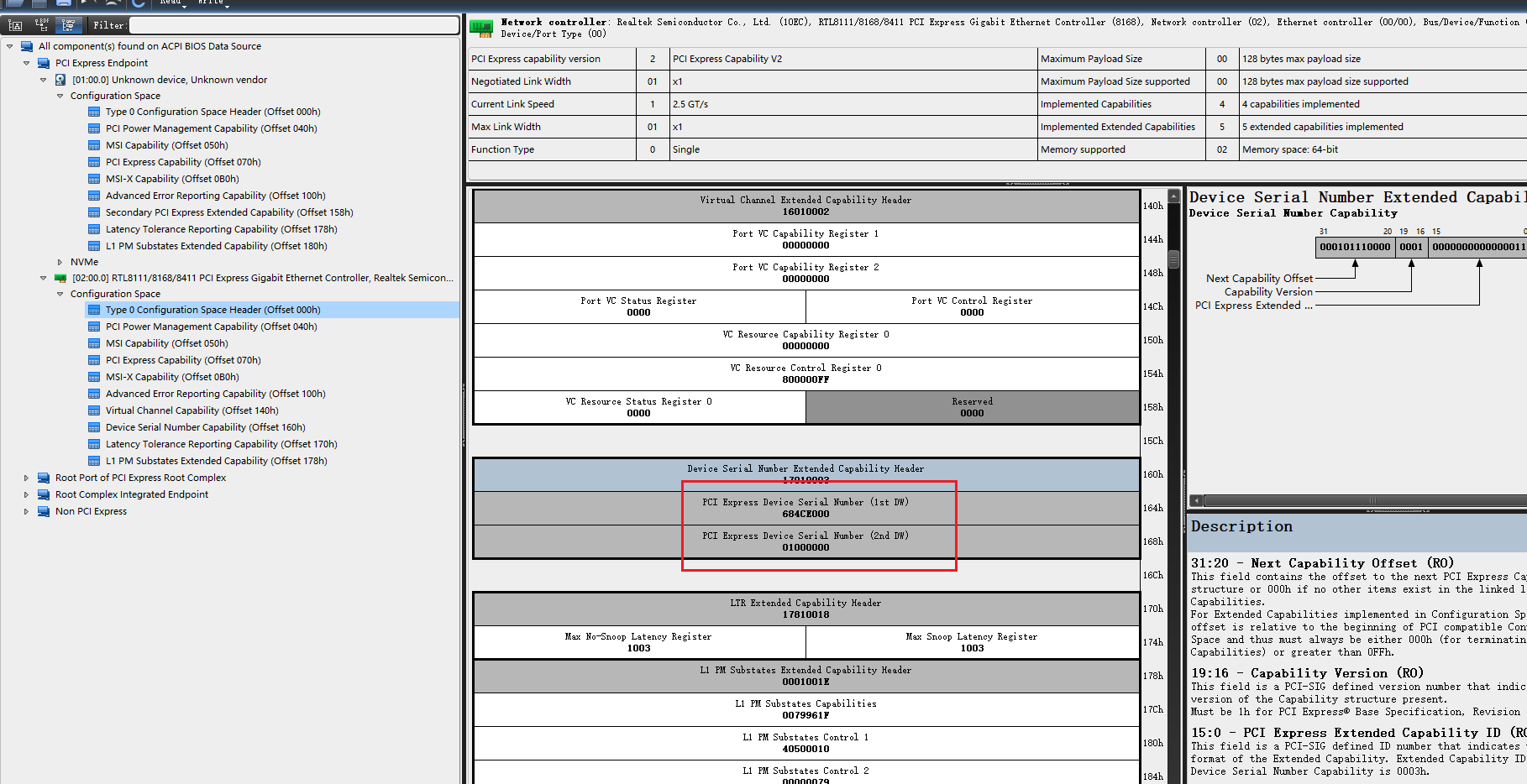
如上两行值改为1 - // DSN
rw[127:64] <= 64'h0000000001000000;
如上更改为自己实际的dsn

如图就可以更改为64'h684CE00001000000;
3.接下来修改设备参数,可以是网卡也可以是其他设备
如上图


已有 0 条评论