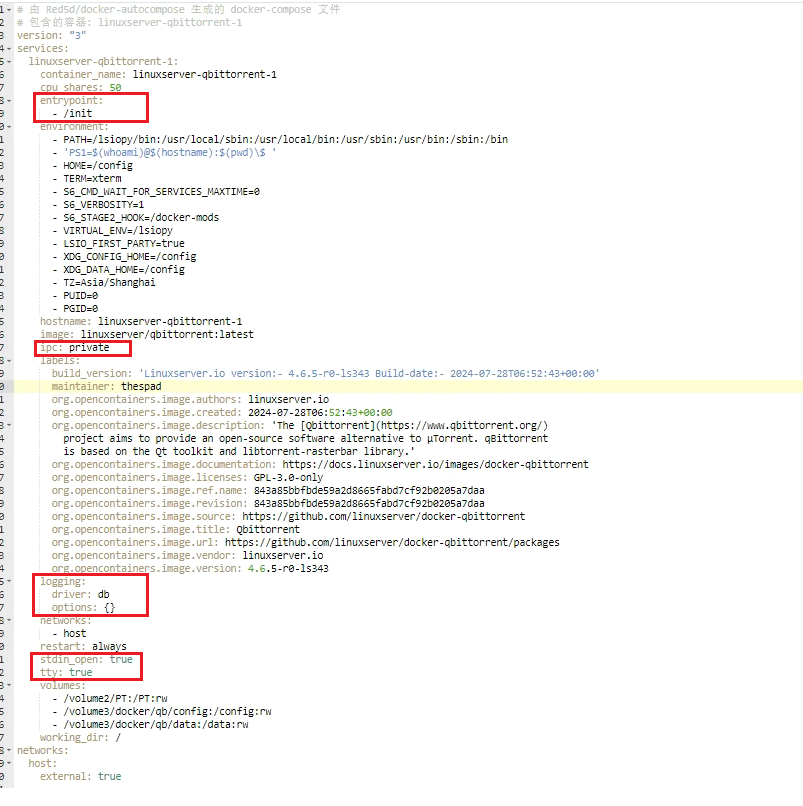
之前那个不好用,换一个,群辉容器越来越多了,导致ssd已经满了,换了块大的,谜之操作导致所有容器都没有了,还好记得之前装过些神什么. 现在用脚本做一个备份工作
脚本代码
第一次注意的点:
BACKUP_ROOT_DIR: 备份根目录,根据自己需要更换存储目录
dockerhub.icu/red5d/docker-autocompose:latest
如果失效,更换成可用的, dockerhub.icu目前还能用的,明天就不知道了
#!/bin/bash
# https://github.com/Red5d/docker-autocompose
# 定义备份根目录
BACKUP_ROOT_DIR="/volume1/v1data/docker-compose-store"
EXPORT_DATE="$(date +%Y-%m-%d)"
TODAY_DIR="${BACKUP_ROOT_DIR}/${EXPORT_DATE}"
# 创建当天日期的文件夹
mkdir -p "${TODAY_DIR}"
# 计算3天前的日期
THREE_DAYS_AGO_DATE="$(date --date='2 days ago' +%Y-%m-%d)"
# 删除3天前及其之前的所有日期的文件夹
for dir in "${BACKUP_ROOT_DIR}/"*/; do
dir_name="$(basename "${dir}")"
if [[ "${dir_name}" < "${THREE_DAYS_AGO_DATE}" ]]; then
echo "删除过时的备份文件夹: ${dir_name}"
rm -rf "${dir}"
fi
done
# 获取正在运行的容器列表
RunningContainers=($(docker ps --format "{{ .Names }}"))
# 遍历容器列表,为每个容器创建一个备份文件
for container_name in "${RunningContainers[@]}"; do
BACKUP_FILE="${TODAY_DIR}/docker-autocompose_${EXPORT_DATE}_${container_name}.yaml"
echo "正在导出容器配置到 ${BACKUP_FILE},容器名称: ${container_name}"
# 创建 Docker Compose 文件并添加注释
echo "# 由 Red5d/docker-autocompose 生成的 docker-compose 文件" > "${BACKUP_FILE}"
echo "# 包含的容器: ${container_name}" >> "${BACKUP_FILE}"
# 导出单个容器的配置到文件
docker run --rm -v /var/run/docker.sock:/var/run/docker.sock dockerhub.icu/red5d/docker-autocompose:latest "${container_name}" >> "${BACKUP_FILE}"
done
可以先保存在sh文件先手动跑一次,没有问题就可以放在群辉的任务计划定时执行了

如上图,这些都是可以删除的,labels信息也可以删除.
记录下吧

已有 0 条评论